Blog
[Questions & Answers] Important Thoughts on e-Learning Designs
By Ethan Edwards, Chief Instructional Strategist / @ethanaedwards I recently conducted a webinar sponsored by eLearning Industry on 10 Practical ...


Q&A: 10 Practical Principles for Creating Impactful e-Learning
By Ethan Edwards | May 20, 2016 | Custom Learning | 0 Comments
By Ethan Edwards, Chief Instructional Strategist / @ethanaedwards
 I recently conducted a webinar sponsored by eLearning Industry on 10 Practical Principles for Creating Impactful e-Learning. We had a lively discussion, but there were a number of questions submitted during the session that we didn’t have time to address. In reviewing these questions, it seemed that many of these topics are probably of concern to the participants.
I recently conducted a webinar sponsored by eLearning Industry on 10 Practical Principles for Creating Impactful e-Learning. We had a lively discussion, but there were a number of questions submitted during the session that we didn’t have time to address. In reviewing these questions, it seemed that many of these topics are probably of concern to the participants.
I hope you might find this Q&A blog useful in raising some issues you might have already have been thinking of on your own.

Question:
Is there a recommendation for how to incorporate some of these components for learners in a pre-prescribed LMS without flexibility beyond use of text and multiple choice questions? — Bailey
Answer:
The biggest challenge when you have a limited tool that allows only text and multiple choice questions is the problem of building meaningful context. The most impactful way to build context is usually through visual imagery—through context-setting backgrounds, images to represent actions, etc. If this is impossible, then you can use some storytelling techniques. Rather than just delivery content as a reference document, draw in the user’s interest by writing about a situation where that information comes into play.
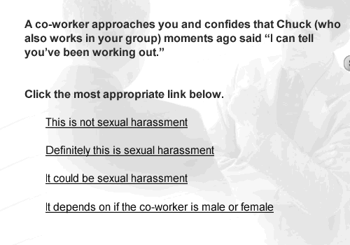
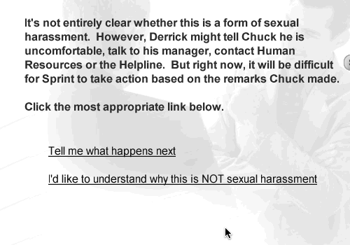
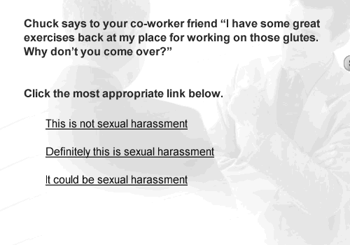
For example, here’s a couple screens from a lesson written a few years ago on sexual harassment.



It is driven completely by text and multiple choice questions, but the narrative really draws the learner in. To put it in context of the 10 principles, it doesn’t lead with too much content, it doesn’t feel like a judged interaction, the learner is making real life decisions, and the story of Chuck and Derrick provides a meaningful context to learn about this issue.
Question:
Do you think non-interactive tutorials that show how to use software are useful? My tutorials also include notes on why they do something, but it is really just watching the action. — Patti
Answer:
I certainly think they can be useful, but they may have little impact unless the learner is engaged in some challenge associated with the task. “Watching” is generally not an interactive task, and it is likely that some percentage of your learners will not attend to details of that sort of a presentation unless they are held accountable in some way.
Question:
How do you ensure you meet the feedback needs as the user fumbles forward? — Brett
Answer:
There’s actually no way to know that for every single learner no matter what you do. The techniques for knowing if the feedback is working include pilot testing, learner observation, and evaluation. Run students through the interactions and observe to see what elements they don’t “get.” Based on the kinds of errors made, you will have a good idea of what feedback is working and what is inadequate.
Question:
If the content isn't "mandatory," how do you prevent learners from just learning how to pass the test instead of actually acquiring the real-world skill? — Katherine
Answer:
There is always this risk. It is particularly high when the “test” is simplistic in its format and requires relatively no effort to create the gestures for succeeding (like clicking a button labeled “a”). When you create “tests” that are more performance-based than recall-based, it is much harder to memorize the rote steps for a series of tasks than to actually learn how to execute the process to be learned. I’m not saying this doesn’t always remain a factor, but goal-based questions are much harder to pass for the wrong reasons.
Question:
Isn't technical training on using a tool for a task going to be content-centric? — Jamie
Answer:
It doesn’t have to be. In fact, if you start with the task rather than the tool, it will almost always tend toward learner-centric. At some point you will need to deliver information on how to use the tool, but you probably don’t have to give the same level of tool information to every single user. Present the task and challenge the learner to try to do it using the tool at hand. Let the learner ask for hints or demos as appropriate, but let the progress reflect the things most useful to each learner.
Question:
So we need to translate the content to the performance of the learner. How do we make it observable? — Owen
Answer:
What I mean by “observable” is to have the learner do concrete gestures that represent their thinking, rather than just the end result. It’s really the same idea as the old “show your work” requirement in math classes.
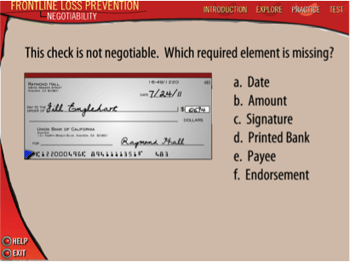
Take a look again at these two parallel images used in the presentation. In the one on the left, the performance is hidden. The lesson has no clue about how the learner came up with a selected answer. Did he guess? Does he have no idea where the endorsement is? Does he not know the content? Without knowing any of that, it is pretty much impossible to give helpful feedback.
In the version on the right, the learner has to specifically identify the missing element, thus making the thinking observable. In essence, the interaction allows the learner to say “I think this check is non-negotiable because there is no written dollar amount.” That is something definite that can impact the next bit of feedback or content.


Question:
How long would you let a learner go down a "wrong" path? — Emily
Answer:
It depends a lot on the content. If you are in a “problem solving” simulation where there are a number alternative strategies and where the impact of a bad choice will become obvious as the simulation unfolds, you may want to allow for going down a wrong path. On the other hand, if the outcome is really a rather specific process—like in software training—unrelated wrong choices made further down in the sequence rarely help that much in revealing useful information about errors made earlier in the sequence. So there’s little to be gained by letting the learner practice errors or reinforce misconceptions unless the feedback is ultimately going to reveal some useful information for the learner.
Question:
So does developing effective e-learning rely on finding a reasonable way to simulate scenarios for the learners? — Tom
Answer:
I wouldn’t say that it true 100% of the time, but simulations are a very strong approach to creating engaging interctions because they almost always provide a realistic context, allow the learner to approximate the real-world usefulness of a process, and create opportunities for specific memorable actions. In my experience, simulations that fall short are usually those without a compelling challenge. “Play with this simulation” isn’t usually helpful to a naïve user.
Question:
What choices do you have when compatible technology is limited? More with less? — Amy
Answer:
I don’t know if this is helpful to others, but for me, realizing that every e-learning interaction you will ever build is simply a multiple choice question has allowed me to focus my attention on making SIMPLE interactions feel more significant and impactful. This is really what the design part of instructional design is focused on. Use simple, limited elements to create a successful user experience. This thinking allows you to become less victimized by the technology constraints. Focus on how you can best create context and put meaningful choices in front of the learner. These are the key choices no matter what your authoring platform is.
Question:
We have some answers in our e-learning with very strong negative responses: "You should never do this"; "This is not acceptable". Do you recommend against that? We want to ensure the learner understans how serious those choices are for safety. — Emily
Answer:
I’m very much in favor of making strong statements in your e-learning. And without knowing more about the context, it’s impossible to know for sure how those you mention integrate with the rest of the challenge. But in general, you will be more successful to communicate through strong consequences rather than strong warnings. If choice would result in something significant (e.g., death, loss of job, loss of money, injury, arrest, etc.) then by all means indicate that result. Experiencing, even vicariously, a dire consequence is going to be more meaningful and memorable than an easily ignored harshly-worded warning.
Question:
How can I clearly communicate the benefits of making training learner-centric? — Sonia
Answer:
The best way I have found is through examples. The problem is not that stakeholders are willfully doing the wrong thing. Most people simply have not seen good, learner-centric e-learning. It is difficult to create a compelling argument until people have broader experience. Show a few short, powerful examples and contrast it with typical content-centered learning. This usually will at least open the door to discussing the elative merits of this different approach.
Question:
Based on the principles that are being shown here, along with the questions about various tools/technology available, what is your stance on storyboarding and its application to the principles, especially with things like designing with the end in mind (for example)? — Randall
Answer:
I think storyboarding is a particularly poor tool to use to design interactivity. Storyboards tend to be linear, inert, and suited more for documentation than creative design. I’m an advocate for rapid prototyping as a better initial process for coming up with designs for interactivity. Rapid prototypes give the feel of an online experience, and allow you to experiment with branching, gestures, and context without having to first invest in details of content that very well might be discarded. Prototypes are a much more effective tool to use to review a dynamic interactive design than a written linear storyboard document. It’s very difficult to storyboard backwards, but that is almost the ideal way to prototype. We often prototype the final activity early in the design process. When we have a good idea of where we’re going, then we can back up and prototype the path that will get the learner there.
Get the free kit for this webinar!
For those who missed the webinar, be sure to download this free kit and receive the on-demand recording, presentation slides, the corresponding e-book and infographic! Click here to download the kit!
LIKE WHAT YOU'VE READ? SHARE THE KNOWLEDGE WITH YOUR PEERS USING THIS READY-MADE TWEET!
 CLICK TO TWEET: Q&A: 10 Practical Principles for Creating Impactful #eLearning http://hubs.ly/H033F5T0
CLICK TO TWEET: Q&A: 10 Practical Principles for Creating Impactful #eLearning http://hubs.ly/H033F5T0

About the Author: Ethan Edwards
Ethan Edwards draws from more than 30 years of industry experience as an elearning instructional designer and developer. He is responsible for the delivery of the internal and external training and communications that reflect Allen Interactions’ unique perspective on creating Meaningful, Memorable, and Motivational learning solutions backed by the best instructional design and latest technologies.
Comments
Would you like to leave a comment?
Related Blog Posts

By: Ethan Edwards | Feb, 2014
Category: Custom Learning

Blog
A New Instructional Road Map to Transform Your e-Learning Designs
By Ethan Edwards, Chief Instructional Strategist / @ethanaedwards I recently conducted a webinar sponsored by eLearning Industry on 10 Practical ...
By: Ethan Edwards | Mar, 2014
Category: Custom Learning

Blog
Q&A With Ethan Edwards: Creating An Impactful Learner's Journey
By Ethan Edwards, Chief Instructional Strategist / @ethanaedwards I recently conducted a webinar sponsored by eLearning Industry on 10 Practical ...
By: Ethan Edwards | Oct, 2021
Category: Custom Learning, Strategic Consulting