Blog
[Questions & Answers] Important Thoughts on e-Learning Designs
by Ethan Edwards, chief instructional strategist | @ethanaedwards


A New Instructional Road Map to Transform Your e-Learning Designs
By Ethan Edwards | March 26, 2014 | Custom Learning | 0 Comments
by Ethan Edwards, chief instructional strategist | @ethanaedwards

Next week I’ll be presenting a two-hour online webinar titled “A New Instructional Road Map to Transform Your Interactivity”. I look forward to sharing some of the detailed design thinking that goes into creating engaging and effective online interactivity, specifically for guiding designers towards building a more meaningful context. We’ve sensed a lot of excitement building around this event, but I’ve also fielded a few questions from prospective attendees, the answers to which I’d like to share more broadly. I hope these additional details will help you decide whether this an event and content you'd find valuable in attending next week.
I’ve heard you talk about CCAF before. What’s different about this webinar?
CCAF forms the bedrock of Allen Interactions’ CCAF-based Design Model for creating meaningful interactivity in e-learning, and it is at the heart of all of our work. Thus it does appear in many of our presentations and publications. But as frequently as I present these ideas in workshops and conversations with designers and students, it is clear that while the ideas make sense, it is still challenging for many e-learning professionals to implement CCAF-based Design effectively in their own e-learning designs. So frankly, I’m trying a new approach, hoping to go beyond a strictly philosophical understanding and to provide some concrete assistance for instructionals designers who want to create better interactivity. I’ll be sharing some very specific techniques that you can put into practice immediately.
Can you share a little bit more about what you’ll talk about?
While CCAF-based Design is an integrated model, where Context, Challenge, Activity, and Feedback all work together to engage the learner, I’m going to focus on how to make powerful design decisions regarding context. Context can be deceptively simple. Because it is a word used with such frequency in everyday conversation, I see many designers too easily dismissing this critical design element. Designing the context includes defining an appropriate environment to create in the learner’s mind, choosing a visual style to represent that environment, selecting the instructional tone or mood for the piece, and devising a narrative thread that will capture and hold the learner’s attention. The choices in each of these areas that create context—environment, visual style, tone, and narrative thread—need to be made thoughtfully. Too often these choices are left to chance, whim, or habit, resulting in designs that are disconnected from the content and the user. This session will empower instructional designers to make informed decisions. If you don’t get context right, it’s very hard for the rest of CCAF and true instructional interactivity to fall into place.
That sounds good, but won’t I still have trouble doing this on my own?
.jpg)
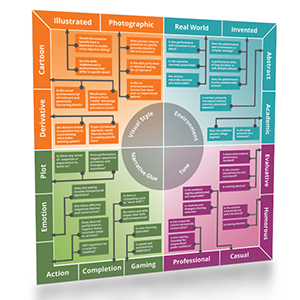
People who attend are going to get access to the brand new CCAF Context Design Road Map for e-Learning. It’s a very concrete guide to questions you should ask during analysis and suggests specific directions to focus your thinking when designing context. Instructional design is not a cookbook step-by-step process so this road map won’t provide every last detail—you’ll still have to apply your creativity and intelligence to work out the details—but I think you’ll find this road map to give you an enormous boost in making design choices that will make the rest of your work significantly easier. I’m hoping it is the sort of thing designers can begin to expand upon on their own as they explore specific challenges in their training needs.
It sounds complicated. Should I be worried?
Not at all. We’ve laid this road map out in a graphic format you’ll be able to follow quite easily. And in the webinar I’ll be able to share some of the underlying theories that back up the road map as well as walk through several examples showing how it led us directly to the kind of award-winning designs that we have become well-known for. We regularly show our finished work, but I’ll be revealing the analysis and design thinking that is behind the polish.

About the Author: Ethan Edwards
Ethan Edwards draws from more than 30 years of industry experience as an elearning instructional designer and developer. He is responsible for the delivery of the internal and external training and communications that reflect Allen Interactions’ unique perspective on creating Meaningful, Memorable, and Motivational learning solutions backed by the best instructional design and latest technologies.
Comments
Would you like to leave a comment?
Related Blog Posts

By: Ethan Edwards | Feb, 2014
Category: Custom Learning

Blog
How to Blossom as an Instructional Designer
by Ethan Edwards, chief instructional strategist | @ethanaedwards
By: Ethan Edwards | May, 2014
Category: Custom Learning

Blog
5 Critical Design Activities for Creating Impactful e-Learning
by Ethan Edwards, chief instructional strategist | @ethanaedwards
By: Ethan Edwards | Aug, 2013
Category: Custom Learning, Strategic Consulting