Blog
So Just What Is Iterative Design And Why Is It So Effective?
By Ethan Edwards, Chief Instructional Strategist We’ve all seen great e-learning designs—engaging interactions that motivate learners, engage them in ...


Three Tools for Your e-Learning Design First Aid Kit
By Ethan Edwards | September 09, 2015 | Custom Learning | 0 Comments
 By Ethan Edwards, Chief Instructional Strategist
By Ethan Edwards, Chief Instructional Strategist
We’ve all seen great e-learning designs—engaging interactions that motivate learners, engage them in meaningful and memorable experiences, and challenge them to perform tasks that directly relate to later on-the-job performance. Unfortunately, due to the challenges in mastering authoring systems, unrealistic organizational expectations about time and resources for developing e-learning, well-intentioned but faulty standards for deliverables, negotiating content with subject matter experts, and simple lack of practice, these great interactions (I call them “irresistible e-learning”) may seem out of reach for some designers.
All those impediments are real, and it can be unhelpful to suggest that they can all be overcome instantly. But at the same time, it is too easy to throw your hands up in despair and just turn out the kind of e-learning that no one likes but that everyone seems to accept.
It’s important to work toward making significant meaningful changes, but these things take time. Some examples of these changes can be to really work on mastering an authoring system, partnering with management to set a vision for e-learning that actually makes an impact, partnering with SMEs to take joint ownership in results, and so on.
As you engage in these activities, you can do some relatively straightforward things immediately that will dramatically improve your designs. I call these “e-Learning First Aid.” Sure, you may confront bigger, more significant changes that you need to make in the long run, but you can apply some easy early interventions in the short term to get out of the rut of boring, unengaging training.

Here are three critical e-learning design first aid steps. Apply them daily.
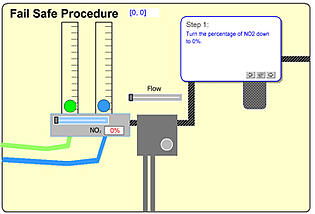
1. Create context
Use imagery, enlivening details, storytelling, or other context-building techniques to bring real-life relevance to every interaction. Academic, standardized questioning formats intentionally provide no clues to performance, but they are taken from a tradition of testing purposes, not learning. Creating context can be as easy as using a background image that places the activity in a specific environment, expressing content in terms of how people encounter it in real life rather than as it would appear in a textbook, or simply letting the learner explore and discover what is meaningful.2. Eliminate arbitrary responses
Try to build your module so that the learner NEVER is asked to give a response like A, B, C, or D or T, F. Such responses represent nothing and automatically create a bland uniformity that makes specific meaning almost impossible. This is not much of a sacrifice, but it will force you to design interactions where the learner is engaged in direct manipulation…whether it is as simple as selecting a labeled panel, identifying simple objects, or moving elements to represent a more complex system or object. This straightforward change commands attention and builds performance outcomes, and it is the first step toward building meaningful simulations.3. Transfer content to feedback
Data and experience both indicate that learners simply skip a huge percentage of expository content in e-learning. And worse, feedback messages rarely rise above the unhelpful (e.g., “No, try again”). This is a huge lost opportunity. If the learner’s focus is elevated at any moment, it should at least be during interactions. Simply eliminate all of the content you are dumping on the learner before establishing a performance goal, and instead put it into the messages delivered after the learner has done something. This is certainly no foolproof method, but the chance of the learner actually reading for meaning is greatly enhanced once you’ve let the learner know what is deemed important.
Final thoughts
Of course you need to keep working on those long-term goals mentioned above, but in the meantime, keep a mental First Aid Kit for treating your e-learning designs.
If you want to explore these ideas a little further, consider attending the Allen Experience being held Tuesday, October 6, 2015 in Denver, immediately before Training magazine’s Online Learning Conference. The Allen Experience will be packed with lots of great sessions. As part of this experience, I’ll be leading a hands-on activity session to further develop these e-learning design ideas.
Want to share this blog? Click this ready-made tweet below!
CLICK TO TWEET: @ethanaedwards shares 3 tools for your #elearningdesign first aid kit http://ctt.ec/d14I9+ #noboringelearning @customelearning

About the Author: Ethan Edwards
Ethan Edwards draws from more than 30 years of industry experience as an elearning instructional designer and developer. He is responsible for the delivery of the internal and external training and communications that reflect Allen Interactions’ unique perspective on creating Meaningful, Memorable, and Motivational learning solutions backed by the best instructional design and latest technologies.
Comments
Would you like to leave a comment?
Related Blog Posts

By: Ethan Edwards | Mar, 2010
Category: Custom Learning

Blog
Practical Ways to Improve Your e-Learning Interaction Design
By Ethan Edwards, Chief Instructional Strategist We’ve all seen great e-learning designs—engaging interactions that motivate learners, engage them in ...
By: Ethan Edwards | Mar, 2015
Category: Custom Learning

Blog
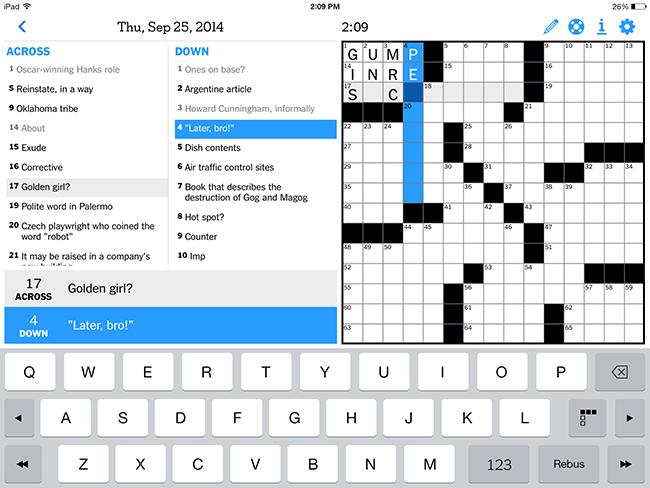
The e-Learning Puzzle: Don't Feel DOWN; Get Your Message ACROSS
By Ethan Edwards, Chief Instructional Strategist We’ve all seen great e-learning designs—engaging interactions that motivate learners, engage them in ...
By: Ethan Edwards | Sep, 2014
Category: Custom Learning


